1. 리스트에 문자열 배열 넣기
- 리스트뷰 화면 코드
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/tvHello"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/lv" />
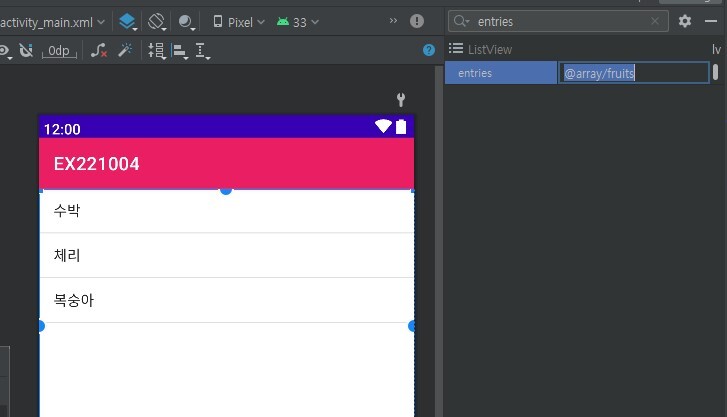
<ListView
android:id="@+id/lv"
android:layout_width="0dp"
android:layout_height="300dp"
android:entries="@array/fruits"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>

- 리스트뷰 화면의 ID: - tvHello: 입력한 창이 보여지는 창
- lv: 입력한 리스트들이 보여지는 창
- 리스트뷰 Activity
package com.example.ex221004;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import com.example.ex221004.databinding.ActivityMainBinding;
public class MainActivity extends AppCompatActivity {
// 전역변수 (field)에
// Binding Class 선언!!
ActivityMainBinding binding;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// binding을 초기화
binding = ActivityMainBinding.inflate(getLayoutInflater());
// 초기화된 binding을 Java Class에서 접근할 수 있도록 연결
setContentView(binding.getRoot());
binding.tvHello.setText("오늘은 화요일");
binding.tvHello.setTextSize(32);
// if(i == 0){
// binding.tvHello.setText("수박");
// }else if(i == 1){
// binding.tvHello.setText("체리");
// }else if(i == 2){
// binding.tvHello.setText("복숭아");
// }
String fruit = (String)adapterView.getAdapter().getItem(i);
binding.tvHello.setText(fruit);
}
});
}
}values->strings.xml 에
<resources> <string name="app_name">프로젝트이름</string>
<string-array name="fruits">
<item>수박</item>
<item>체리</item>
<item>복숭아</item>
</string-array> <
/resources>

1) lv(리스트 뷰)의 목록을 클릭했을때
binding.lv.setOnItemClick1Listener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int i, long l) {
i -> position
해당 아이템이 몇 번째 인덱스(포지션)를 가지고 있는지 return
수박, 체리, 복숭아
각각의 포지션은 0, 1, 2
// l -> Resource ID
2) friut에 fruits의 과일들을 저장하고 List에 출력
String fruit = (String)adapterView.getAdapter().getItem(i);
binding.tvHello.setText(fruit);

2. 리스트에 작성한 문자열 넣기
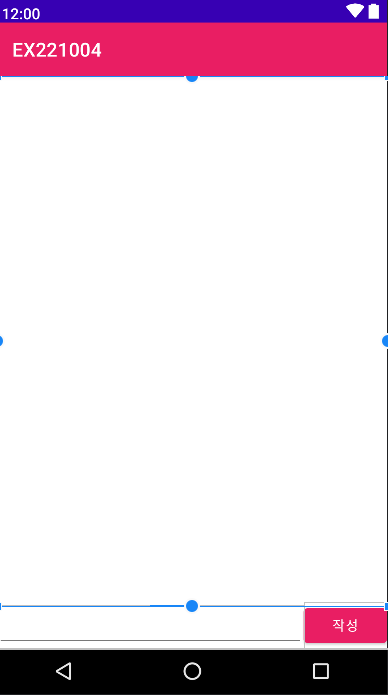
- board 화면 코드
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".BoardActivity">
<ListView
android:id="@+id/lvBoard"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintBottom_toTopOf="@+id/etBoard"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="1.0" />
<EditText
android:id="@+id/etBoard"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:ems="10"
android:inputType="textPersonName"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/btnBoard"
app:layout_constraintStart_toStartOf="parent" />
<Button
android:id="@+id/btnBoard"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="작성"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>

- board 화면의 ID: - lvBoard: 입력한 문자열이 게시되는 리스트 뷰
- erBoard: 문자를 입력하는 텍스트뷰
- btnBoard: 작성완료된 문자를 게시하는 버튼
- board Activity
package com.example.ex221004;
import androidx.appcompat.app.AlertDialog;
import androidx.appcompat.app.AppCompatActivity;
import android.content.DialogInterface;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import com.example.ex221004.databinding.ActivityBoardBinding;
import java.util.ArrayList;
public class BoardActivity extends AppCompatActivity {
// binding 변수 선언
ActivityBoardBinding binding;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// binding 초기화
binding = ActivityBoardBinding.inflate(getLayoutInflater());
// binding을 부착
setContentView(binding.getRoot());
ArrayList<String> data = new ArrayList<>();
data.add("11111111111111111");
data.add("22222222222222222");
data.add("33333333333333333");
// 1) 페이지 정보 : getApplicationContext()
// 2) 항목 뷰 디자인 레이 아웃 : R.layout.board_list
// 3) 아이템 정보 : data
ArrayAdapter<String> adapter = new ArrayAdapter<String>(getApplicationContext(), R.layout.board_list, data);
binding.lvBoard.setAdapter(adapter);
// 문제 정의
// 1. btnBoard 버튼을 클릭했을 때,
binding.btnBoard.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
// 2. etBoard 안에 있는 내용을 String board에 저장!!
String board = binding.etBoard.getText().toString();
// 3. data에 board 추가!!
data.add(board);
// 4. 변경된 data를 Adapter에 반영
// Adapter를 새로고침
adapter.notifyDataSetChanged();
}
});
binding.lvBoard.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int position, long l) {
// 해당 item을 클릭했을 때,
// 그 item을 삭제!!
// 사용자가 정말 삭제할건지 물어보는 AlertDialog 구현
AlertDialog.Builder builder = new AlertDialog.Builder(BoardActivity.this);
builder.setTitle("삭제 여부?");
builder.setMessage("정말 삭제하겠습니까?");
builder.setPositiveButton("OK", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
data.remove(position);
adapter.notifyDataSetChanged();
}
});
builder.setNegativeButton("CANCLE", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
// Cancel 눌렀을시 아무것도 안 해도 됌.
}
});
builder.show();
}
});
}
}※ AdapterView 사용법 6단계
1. ListView의 위치 결정
2. 항목뷰(itemView)의 디자인 레이아웃(xml) 작성
3. 아이템 결정
- 게시글
- 문자열 배열
- Java 배열의 단점
- 배열 생성시 크기가 고정
-
- 가변배열
- ArrayList<사용할 자료형> 변수명 = new ArrayList<사용할 자료형>()
- 자료형 변수명 = new 자료형
- <> 제네릭: java에서 null class를 방지하기 위해
- 안쪽에 들어갈 자료형은 반드시 Wrapper Class여야 한다
4. Adapter Class 구현
단, 항목 디자인이 TextView라면 생략 가능!!
왜냐하면, TextView를 구현하는 Adapter Class가 이미 만들어져 있다
이름은 ArrayAdapter
5. Adapter 생성 후 ListView에 부착
어댑터에세 넘겨줘야 할 데이터 3개
1) 페이지 정보 : getApplicationContext()
2) 항목 뷰 디자인 레이 아웃 : R.layout.board_list
3) 아이템 정보 : data
ArrayAdapter<String> adapter = new ArrayAdapter<String>(getApplicationContext(), R.layout.board_list, data);
binding.lvBoard.setAdapter(adapter);
6. ListView에 클릭 리스너, Action들을 추가!
※ ArrayList의 메소드 중 가장 많이 사용한 4개
1) add(자료) 혹은 add(index번호, 자료)
2) get(인덱스 번호)
3) remove(인덱스 번호) 혹은 remove(자료)
4) clear() 전부 삭제
'개발 공부 > 안드로이드 스튜디오(코틀린)' 카테고리의 다른 글
| 안드로이드 스튜디오 (네트워크 통신) (1) | 2023.10.18 |
|---|---|
| 코틀린 람다식 함수 (1) | 2023.10.18 |
| 안드로이드 스튜디오(새로운 프로젝트 만들기, ViewBinding 사용법) (0) | 2023.10.18 |
| 안드로이드 스튜디오(로그인페이지/이동) (0) | 2023.10.18 |
| 안드로이드 스튜디오(시작/끝으로 이동, 홈화면/색바꾸기) (1) | 2023.10.18 |



