※ 자바 스크립트 구성

<!DOCTYPE> : 현재 문서가 HTML 문서 타입을 명시한다. (HTML5 문서 타입은 <!DOCTYPE html> 이다.)
<html> : HTML 문서의 루트(root) 요소를 정의한다.
<head> : HTML 문서의 메타데이터(metadata)를 정의한다.
- 메타데이터(metadata)란 HTML 문서에 대한 정보(data)로 웹 브라우저에는 직접적으로 표현되지 않는 정보를 의미한다.
- 이러한 메타데이터는 <title>, <style>, <meta>, <link>, <script>, <base>태그 등을 이용하여 표현할 수 있다.
<title> : HTML 문서의 제목(title)을 정의하며, 다음과 같은 용도로 사용된다.
- 웹 브라우저의 툴바(toolbar)에 표시된다.
- 웹 브라우저의 즐겨찾기(favorites)에 추가할 때 즐겨찾기의 제목이 된다.
- 검색 엔진의 결과 페이지에 제목으로 표시된다.
<body> : 웹 브라우저를 통해 보이는 내용(content) 부분이다.
<h1>~<h6> : 제목(heading)을 나타낸다.
<p> : 단락(paragraph)을 나타낸다.
※ 자바 스크립트 사용방법
: 보통 <body> 태그 안의 마지막에 <script> 내용 </script>형태로 작성한다.

-> body태그 가장 아래쪽에 쓰는걸 '지향'
※ JS 주석 = Ctrl+/ or //
※ 자바 스크립트 출력 방법


- document.write();
- HTML 문서 내에 출력
- console.log();
- console 창에 출력
- alert();
- 알림 팝업창으로 출력
1. 출력
1-1. HTML 문서 내에 출력
document.write('<h1>안녕히가세요</h1>')
1-2. consol창에 출력
console.log('콘솔창에 입력')
console.error('에러입니다')
console.warn('경고입니다')
1-3. alert : 팝업창에 출력
alert('pop!')
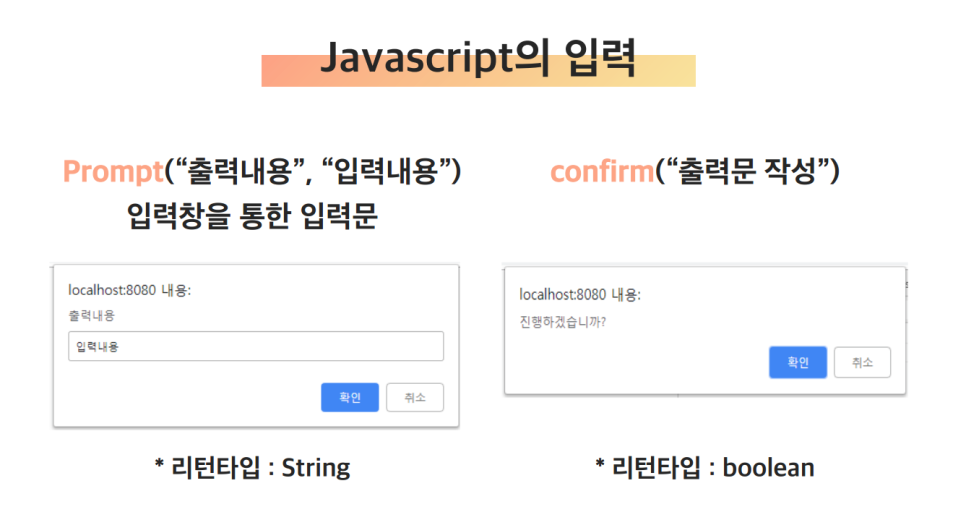
※ 자바 스크립트 입력 방법

· Prompt("출력질문", "입력창에 출력될 값")
- 입력창을 통한 입력문
· confirm("출력질문")
- 입력문 출력후 예, 아니오(boolean) 확인
2. 입력
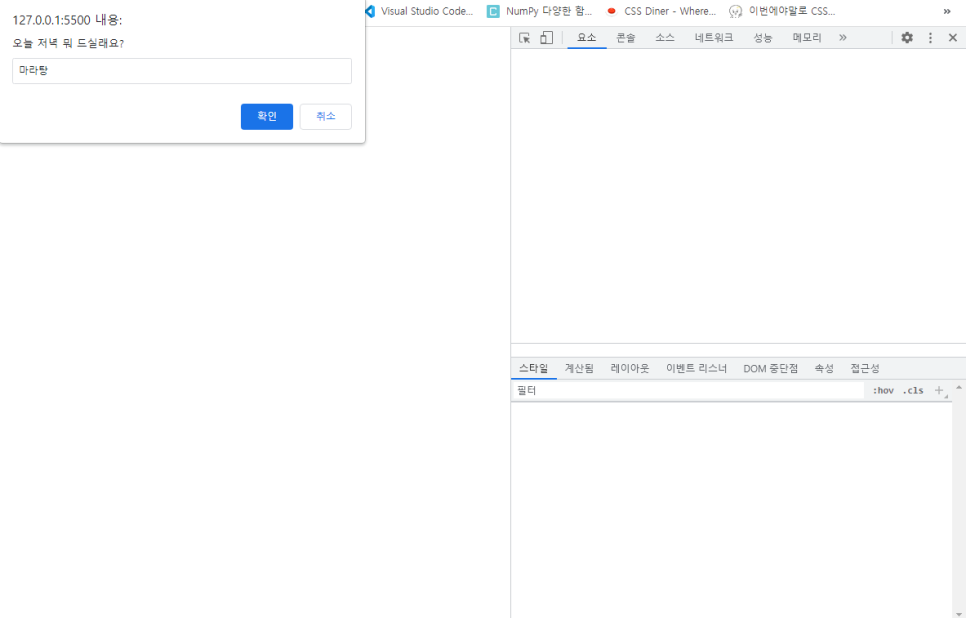
2-1. 입력창을 통한 입력문 prompt
("출력질문", "입력창에 출력될 값")
값의 리턴 타입 => String
ex) let dinner = prompt('입력하시겠습니까?', '네')
console.log(dinner)
2-2. 확인 출력 질문 confirm
확인 -> True, 취소 -> False
값의 리턴 타입 => boolean
ex) dinner2 = confirm('입력 예, 아니오?')
console.log(dinner2)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
안녕하세요!
<script>
// JS 주석 = Ctrl+/ or //
// 1. 출력
// 1-1 HTML 문서 내에 출력
document.write('<h1>안녕히가세요</h1>')
consol창에 출력
console.log('콘솔창에 입력')
console.error('에러입니다')
console.warn('경고입니다')
// 1-3 alert : 팝업창에 출력
// alert('pop!')
// 2. 입력
// 2-1 입력창을 통한 입력문 prompt
// ("출력질문", "입력창에 출력될 값")
// 값의 리턴 타입 => String
let dinner = prompt('오늘 저녁 뭐 드실래요?', '마라탕')
console.log(dinner)
// 2-2 확인 출력 질문 confirm
// 확인 -> True, 취소 -> False
// 값의 리턴 타입 => boolean
dinner2 = confirm('저랑 오늘 저녁 드실래요?')
console.log(dinner2)
// 3. 변수
// 3-1 var 키워드
// 재선언 가능, 재할당(기존에 선언된 변수에 다시 값 지정) 가능
/*
var num=1
var num=3
num=5*/
//3-2 let 키워드
// 재선언 불가능, 재할당 가능
/*
let num = 1
num = 3*/
// 3-3 const 키워드
// 재선언 불가능, 재할당 불가능
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 1. 사용자에게 이름을 입력받아줌
// (이름을 입력하세요.)
// 2. 그 이름을 변수 안에 담아줌.
// 3. console창에 2줄을 출력
// (1) 어서오세요
// (2) 선영표님 환영합니다!
// Alt+Shift+방향키 아래 = 복사
let name = prompt('이름을 입력하세요.')
console.log('어서오세요')
console.log(name+'님 환영합니다!')
console.log(name,'님 환영합니다!')
</script>
</body>
</html>

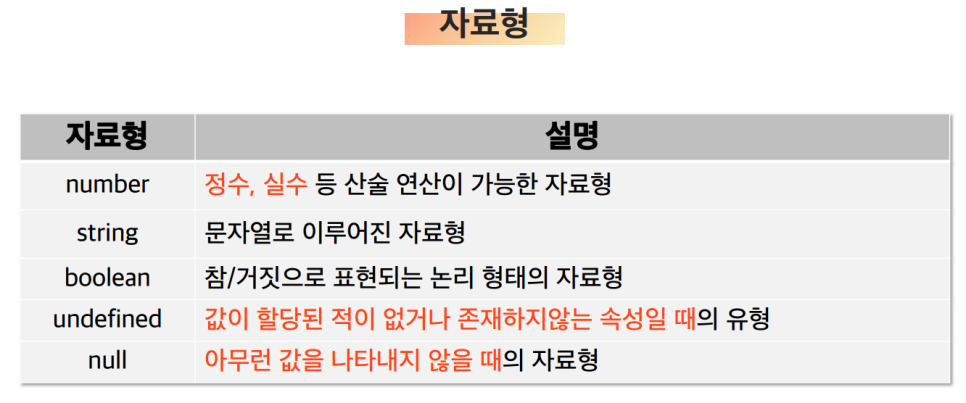
※ 자바 스크립트 변수형








3. 변수
3-1. var 키워드
재선언 가능, 재할당(기존에 선언된 변수에 다시 값 지정) 가능
var num=1
var num=3
num=5*/
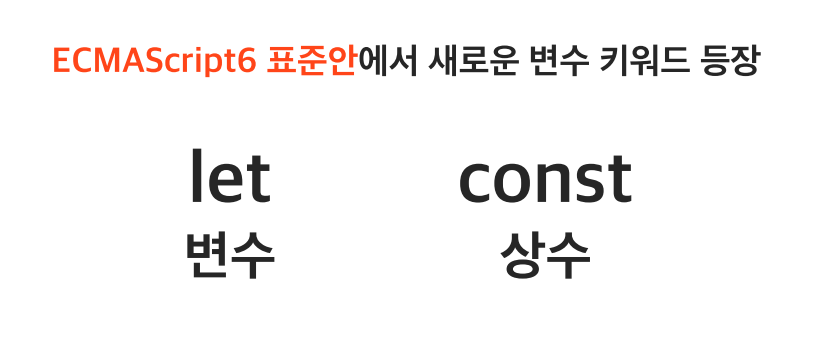
3-2. let 키워드
재선언 불가능, 재할당 가능
let num = 1
num = 3*/
3-3. const 키워드
재선언 불가능, 재할당 불가능
'개발 공부 > JS, JQuery' 카테고리의 다른 글
| 자바스크립트 for each 문 , for in 문 , for of문 (0) | 2023.10.18 |
|---|---|
| 자바 스크립트, 배열, 배열함수 (0) | 2023.10.18 |
| 자바 스크립트 기초, 실행위치 (0) | 2023.10.18 |
| 자바 스크립트 기초, 조건문, 반복문 (0) | 2023.10.18 |
| 자바 스크립트 기초, 연산자, 형변환 (0) | 2023.10.18 |



