`Exrta semicolon semi` 에러 해결 방법

`Extra semicolon semi` 이 에러는 기존의 프로젝트 파일을 깃에서 Pull 을 받아서 실행할때 나오는 에러로 Eslint나 prettier가 세미콜론을 인식하여 발생하는 에러이다. 해결하려면 semicolon을 인식 못하게 하거나 제거해야 한다.!
Eslint와 Prettier 두 도구를 같이 사용하는 경우가 많고 비슷한 역할을 해서 차이점을 모르고 사용하는 경우가 많다.
Eslint는 Linter이고 Prettier는 Fomatter로 Eslint는 코드 스타일과 퀄리티 규칙을 점검하는 역할을 하고 Prettier는 코드 포매팅을 수행하는 역할을 한다. 그런데 ESlint의 코드 스타일 규칙과 Prettier의 코드 포매팅의 역할이 겹치고 있어 충돌이 발생하는 경우도 있다.
해결 방법
방법1. `;`을 제거해준다.
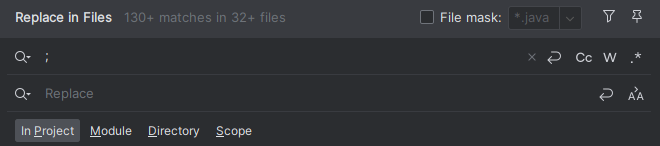
`;` 콜론을 인식하여 발생하는 문제이므로 간단하게 Vscode나 InteliJ의 찾기 - 바꾸기 기능에서 `;`을 → `` 처리하여 없애주면 오류가 해결된다!


방법 2. ESlint 또는 Prettier를 툴로 자동 설정 해준다.
사용하는 툴에 따라 다르기 때문에 Vscode와 InteliJ의 방법을 따로 설명한다.
2 - 1) Vscode
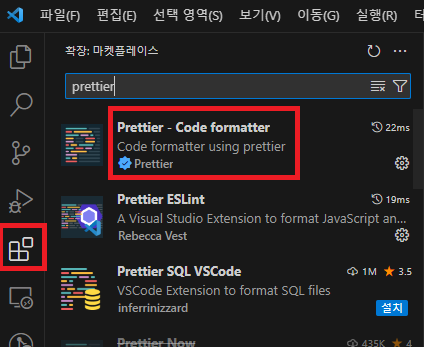
① 왼쪽 상단의 메뉴들 중에서 확장 버튼을 누르고 "Prettier"를 검색해 아래와 같은 아이콘의 확장팩을 다운로드 한다.
Prettier 확장팩이 설치 되어있다면 아래 화면 처럼 뜰 것이다.


② 설치를 했다면 [파일 - 기본 설정 - 설정] 을 눌러 설정창을 실행한다. 단축키: [Ctrl + "+"]

③ 설정창의 검색에 "Prettier"를 검색해서 메뉴 중에 [Prettier:Embedded Language Formatting ] 과 [ Prettier:End Of Line ]을 auto로 설정 해준 후 오류를 확인 한다.

2 - 1) InteliJ
① [파일 - 기본 설정 - 설정] 을 눌러 설정창을 실행한다. 단축키: [Ctrl + Alt + "S"]

② 설정 창의 메뉴에서 "Code Stlye"을 검색하거나 JS일 경우: [Editor - Code Stlye - JavaScript], TS일 경우: [ Editor - Code Stlye - TypeScript ]로 들어가서 "Pauctuation" 탭을 클릭하고
[Don't use] semicolon [always]
Use [single] quotes [always]
Trailling comma: [remove]
위와 같이 세팅해준 다음 OK를 누른다.


③ 설정 창의 메뉴에서 JS일 경우: [ Languages & Frameworks - JavaScript - prettier ]에서 Automatic Prettier configuration에 체크 해주고, TS일 경우: [ Languages & Frameworks - TypeScript- prettier - TsLint ]에서 Automatic TsLint configuration에 체크하고 OK를 누른다.


④ 설정해 준 후 지정한 부분(블록 설정)만 ; 콜론을 없애고 싶다면 블록으로 지정한 후 Reformat code Mac 단축키: [ option + command + L ], Reformat code Window 단축키: [ Ctrl + Alt + L]을 눌러준다. 전체를 Reformat code를 적용하고 싶다면 블록 지정을 하지 않고 단축키를 누르면 된다.
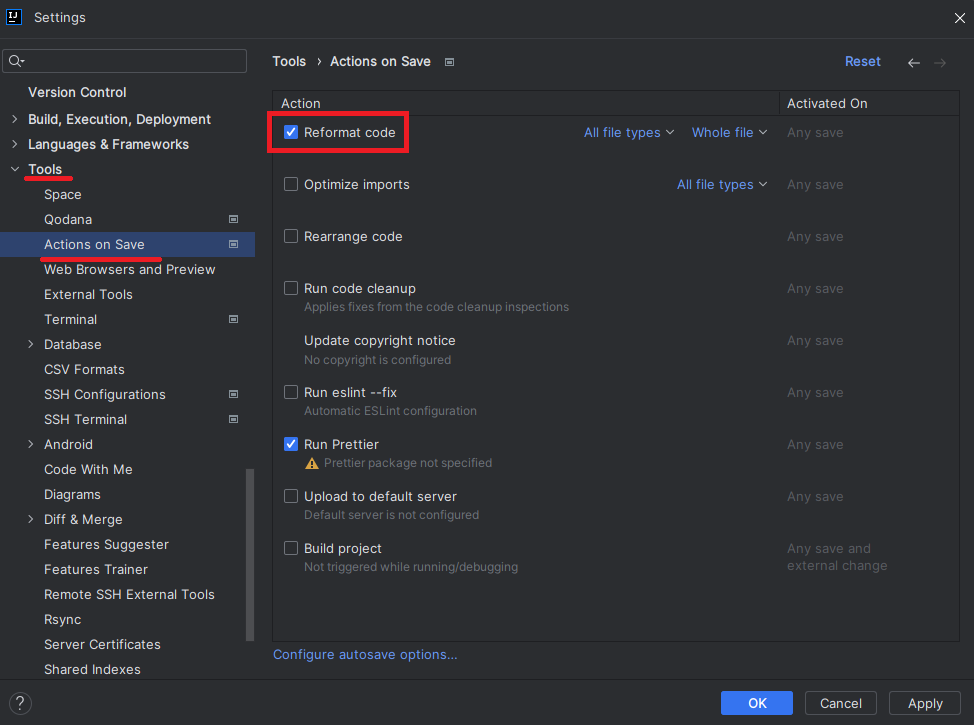
⑤ 저장할때 Reformat code를 적용 하고 싶을 경우 [ Tools - Actions on Save ]로 들어가서 "Reformat code"를 체크해주면 저장할때마다 ;을 없애준다.

방법 3. .eslintrc.js 파일과 .prettierrc.js의 파일의 "semi" 설정을 0 또는 false로 해준다.
.eslintrc.js 파일과 .prettierrc.js의 파일 둘 중 하나의 방법을 사용하면 된다.
3 - 1) .prettierrc.js 파일에서 "semi": false로 설정해준다.
루트 디렉터리(src나 public 디렉터리가 위치한 곳)에 .prettierrc.js 파일을 생성하거나 찾아서 다음을 입력한다.
{
"semi": false, //세미콜론 항상 빼기
}

※ 추가 .prettierrc.js 옵션 설명
{
"singleQuote": true, //큰따옴표 대신 작은 따옴표로
"semi":true, //세미콜론 항상 붙이기
"useTabs": false, //탭 대신 공백으로 들여쓰기
"tabWidth": 2 // 공백은 두 칸씩
}
3 - 2) . eslintrc.js 파일에서 ruls에서 "semi": 0으로 설정해준다.
루트 디렉터리(src나 public 디렉터리가 위치한 곳)에 .eslintrc.js 파일을 생성하거나 찾아서 다음을 입력한다.
rules: {
"semi": 0 //세미콜론 항상 빼기
}

'개발 공부 > Tool 사용 팁' 카테고리의 다른 글
| [InteilJ] Java 버전 바꾸기 (0) | 2024.09.30 |
|---|---|
| Delete `␍` (prettier/prettier) 에러 해결 방법 (0) | 2024.03.11 |
| IntelliJ[인텔리제이] `Cannot resolve symbol` 에러 해결 방법 (0) | 2024.03.08 |
| VSCode 메뉴 언어 설정 변경(한국어, 영어) (0) | 2023.12.21 |
| VSCode 화면 확대 / 축소 (메뉴+소스코드 크기 조정) (0) | 2023.12.21 |



