● Event란?
•기본적으로 전역에 작성된 프로그램은 프로그램이 실행됨과 동시에 바로 실행되지만 함수(Function)으로 묶인 부분은 호출되지 않으면 실행되지 않는다.
•이러한 이유 때문에 원하는 시점에 원하는 기능을 실행하기 위해 프로그램이 실행되는 계기가 필요하다.
•이런 역할을 하는 것이 Event이며, 모든 함수는 Event와 연결되어 호출되는 형태를 가진다.
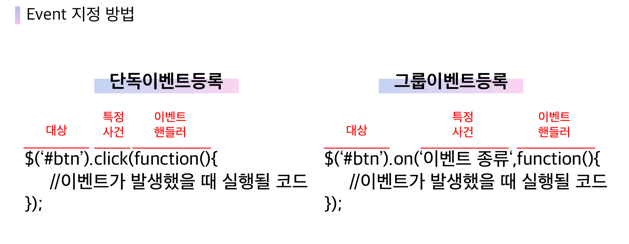
◆ jQuery의 이벤트 처리 방식 - 객체에 직접 이벤트를 등록
- 선언적 함수 -
function sum(){
alert(“hello”);
}
$(“div”).click(sum);
- 익명적 함수 -
$(“div”).click(function(){
alert(“hello”);
});


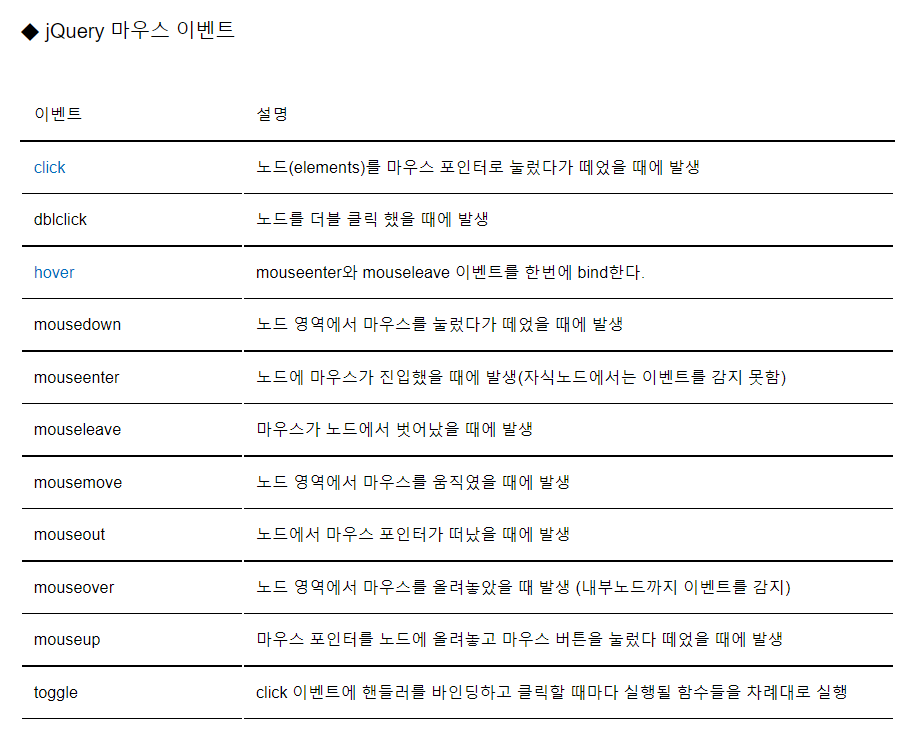
● Event 종류





실습)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<body>
<h1 id="h1Tag">
마우스를 올리셨군요
</h1>
<script>
// style.속성이름 => .css('속성이름','속성값')
$('#h1Tag').mouseover(function(){
$('#h1Tag').css('color','red');
});
</script>
</body>
</html>결과)

▼


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<body>
<h1 id="h1Tag">
클릭 클릭!
</h1>
<script>
// style.속성이름 => .css('속성이름','속성값')
$('#h1Tag').mouseover(function(){
$('#h1Tag').css('background-color','salmon');
});
</script>
</body>
</html>결과)

▼

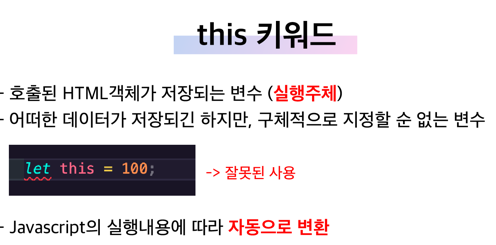
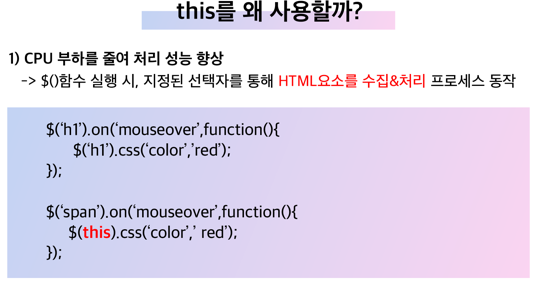
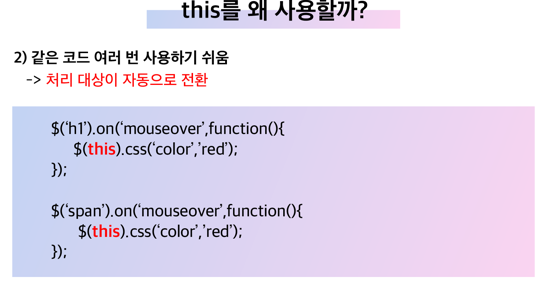
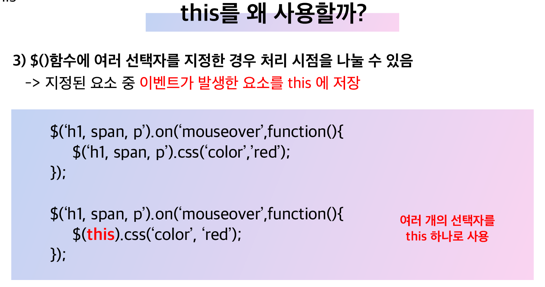
● this 키워드




반응형
'개발 공부 > JS, JQuery' 카테고리의 다른 글
| 자바스크립트 마우스 이벤트 (0) | 2023.10.19 |
|---|---|
| 자바스크립트 a href="#" 무엇을 의미? (0) | 2023.10.19 |
| Jquery란, 준비방법, 문법, 스타일 제어 (0) | 2023.10.19 |
| 자바스크립트 스타일바꾸기, 콜백함수(이벤트) (0) | 2023.10.19 |
| jQuery 사용 방법, 다운로드 방법 (1) | 2023.10.19 |


