JQuery(제이쿼리) Method /.val(), html(), text() - 양식(form)의 값을 가져오거나 값을 설정하는 메소드
.val()
from의 선택 요소 텍스트 값을 설정 혹은 받아옴
.val()은 양식(form)의 값을 가져오거나 값을 설정하는 메소드
- val() : input, select,textarea 등의 form elements에서 값을 구한다.
.val(value) : form elements에 값을 지정한다.
- 값을 변경 할 때 : $(변경할 부분 선택).val(값);
값을 가져 올 때 : $(변경할 부분 선택).val(값);
ex)
$('input').val('helloworld); //input의 value 값에 helloworld라고 넣는다
$('input').val(); //input의 value값을 가져온다.
.html()
선택 요소에 html을 코드를 넣거나 받아 올 수 있음. 함수 htmlspecialchars() 적용됨.
- $(selector).html(content);
- html() 메소드에 일치하는 HTML엘리먼트 내용을 변경
ex)
$('p').html("helloworld");
.text()
선택요소의 텍스트 내용을 설정 및 받아옴.
.val() / .html() / .text() 예시
<div id="div1">여기는 div</div>
<button id="btn-text">text()</button>
<button id="btn-html">html()</button>
<hr>
<input type="text" id="input1" value="여기는 input" />
<button id="btn-val">val()</button>
<script src="//code.jquery.com/jquery.min.js"></script>
<script>
$(function() {
$("#btn-text").click(function() {
$("#div1").text("안녕 <b>친구들!</b>");
});
$("#btn-html").click(function() {
$("#div1").html("안녕 <b>친구들!</b>");
});
$("#btn-val").click(function() {
$("#input1").val("안녕 <b>친구들!</b>");
});
});
</script>
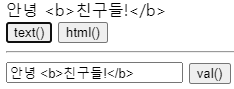
결과)
text()버튼 눌렀을때

html()버튼 눌렀을때

문법 1
.val()
선택한 양식의 값을 가져옵니다. 예를 들어
var jb = $( 'input#jbInput' ).val();
은 아이디가 jbInput인 input 요소의 값을 변수 jb에 저장합니다.
문법 2
.val( value )
선택한 양식의 값을 설정합니다. 예를 들어
$( 'input#jbInput' ).val( 'ABCDE' );
는 아이디가 jbInput인 input 요소의 값을 ABCDE로 정합니다.
예제 1
양식에 텍스트를 입력하고 버튼을 클릭하면, 입력한 값을 출력.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<script src="//code.jquery.com/jquery-3.3.1.min.js"></script>
<script>
$( document ).ready( function() {
$( 'button#jbInputButton' ).click( function() {
var jb = $( 'input#jbInput' ).val();
alert( jb );
} );
} );
</script>
</head>
<body>
<p><input type="text" id="jbInput"> <button id="jbInputButton">Click</button></p>
</body>
</html>

반응형
'개발 공부 > JS, JQuery' 카테고리의 다른 글
| JQuery(제이쿼리) Method/ .remove() - 선택한 요소를 제거하는 메서드) (0) | 2023.11.25 |
|---|---|
| JQuery(제이쿼리) 속성추가, 제거, jquery attr(), removeAttr() (0) | 2023.11.25 |
| JQuery(제이쿼리) 이벤트 사용시 $(this)의미와 활용 (0) | 2023.11.25 |
| Ajax 사용 - Ajax 메소드 $.ajax() $.get() $.post() .load() (0) | 2023.11.24 |
| element 요소 조작 (append, prepend, before, after, parent) (0) | 2023.11.24 |

