● 로그인폼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<body>
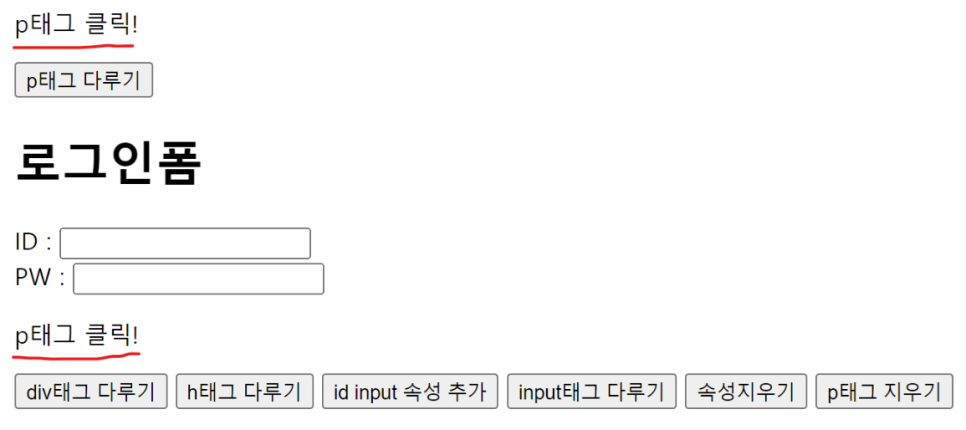
<p>로그인 폼을 작성해봅시다</p>
<button id="btnP">p태그 다루기</button>
<div id="div1">
<h1 class="h">로그인폼</h1>
ID : <input type="text" name="id"><br>
PW : <input type="text" name="pw">
</div>
<p class="h"></p>
<button id="btnDiv">div태그 다루기</button>
<button id="btnH">h태그 다루기</button>
<button id="addAttr">id input 속성 추가</button>
<button id="getId_Pw">input태그 다루기</button>
<button id="removeAttr">속성지우기</button>
<button id="removeP">p태그 지우기</button>
<script>
// 1.'p태그 다루기'라는 버튼 클릭 시,
// p태그 안에 내용 'p태그 클릭!'으로 변경
$('#btnP').click(()=>{
$('body>p').text('p태그 클릭!')
})
// 2. 'div태그 다루기'라는 버튼을 클릭 시,
// id가 div인 태그의 배경 색상을 pink색으로 변경
// (background-color)
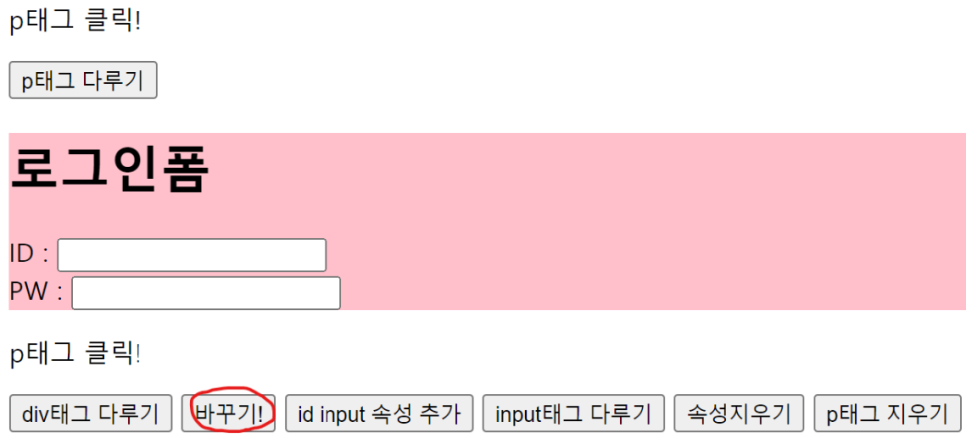
$('#btnDiv').click(()=>{
$('#div1').css('background-color','pink')
})
// 3. 'h태그 다루기'라는 버튼을 클릭시,
// 버튼 안의 글자 '바꾸기!'로 변경
// * 저희가 배운걸로 가능!
// Arrow Function 안에서는 this 문법을 사용X
$('#btnH').click(function(){
$(this).text('바꾸기!')
})
// 4. 'id input속성 추가'라는 버튼을 클릭시,
// input창의 placeholder속성을 'ID작성'으로 추가해주기
$('#addAttr').click(()=>{
// jQuery에서 속성을 접근 & 추가
// => .attr('속성이름','속성값')
$('input[name=id]').attr('placeholder','ID작성')
})
// 5. 'input태그 다루기'라는 버튼을 클릭시,
// 사용자가 입력한 id, pw 값을 alert창으로 띄워줌!
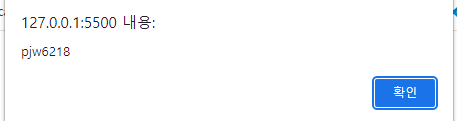
$('#getId_Pw').click(()=>{
// JS input태그 안에 있는 값 => value
// jQuery => val()
let id = $('input[name=id]').val()
let pw = $('input[name=pw]').val()
alert(id,pw)
// input ID, input PW
})
// 6. 4번에서 추가했던 placeholder 속성 삭제
// removeAttr()
$('#removeAttr').click(()=>{
$('input[name=id]').removeAttr('placeholder')
})
// 7. removeP라는 버튼을 클릭시, p태그를 삭제
$('#removeP').click(()=>{
$('p').remove()
})
</script>
</body>
</html><head> 부분
<script src="https://code.jquery.com/jquery-3.6.0.min.js"> # jQuery를 사용하겠다고 선언
<body> 부분
<p>로그인 폼을 작성해봅시다</p>
<button id="btnP">p태그 다루기</button>
<div id="div1">
<h1 class="h">로그인폼</h1>
ID : <input type="text" name="id"><br>
PW : <input type="text" name="pw">
</div>
<p class="h"></p>
<button id="btnDiv">div태그 다루기</button>
<button id="btnH">h태그 다루기</button>
<button id="addAttr">id input 속성 추가</button>
<button id="getId_Pw">input태그 다루기</button>
<button id="removeAttr">속성지우기</button>
<button id="removeP">p태그 지우기</button>

<script> 부분
// 1.'p태그 다루기'라는 버튼 클릭 시,
// p태그 안에 내용 'p태그 클릭!'으로 변경
$('#btnP').click(()=>{
$('body>p').text('p태그 클릭!')
})

// 2. 'div태그 다루기'라는 버튼을 클릭 시,
// id가 div인 태그의 배경 색상을 pink색으로 변경
// (background-color)
$('#btnDiv').click(()=>{
$('#div1').css('background-color','pink')
})

// 3. 'h태그 다루기'라는 버튼을 클릭시,
// 버튼 안의 글자 '바꾸기!'로 변경
// * 저희가 배운걸로 가능!
// Arrow Function 안에서는 this 문법을 사용X
$('#btnH').click(function(){
$(this).text('바꾸기!')
})

// 4. 'id input속성 추가'라는 버튼을 클릭시,
// input창의 placeholder속성을 'ID작성'으로 추가해주기
$('#addAttr').click(()=>{
// jQuery에서 속성을 접근 & 추가
// => .attr('속성이름','속성값')
$('input[name=id]').attr('placeholder','ID작성')
})

// 5. 'input태그 다루기'라는 버튼을 클릭시,
// 사용자가 입력한 id, pw 값을 alert창으로 띄워줌!
$('#getId_Pw').click(()=>{
// JS input태그 안에 있는 값 => value
// jQuery => val()
let id = $('input[name=id]').val()
let pw = $('input[name=pw]').val()
alert(id,pw)
// input ID, input PW
})


// 6. 4번에서 추가했던 placeholder 속성 삭제
// removeAttr()
$('#removeAttr').click(()=>{
$('input[name=id]').removeAttr('placeholder')
})

▼

// 7. removeP라는 버튼을 클릭시, p태그를 삭제
$('#removeP').click(()=>{
$('p').remove()
})

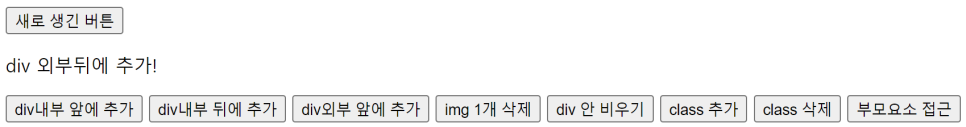
● 추가삭제
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
img{
width: 200px;
height: 200px;
}
.greenClass{
border: 5px solid greenyellow;
}
</style>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<body>
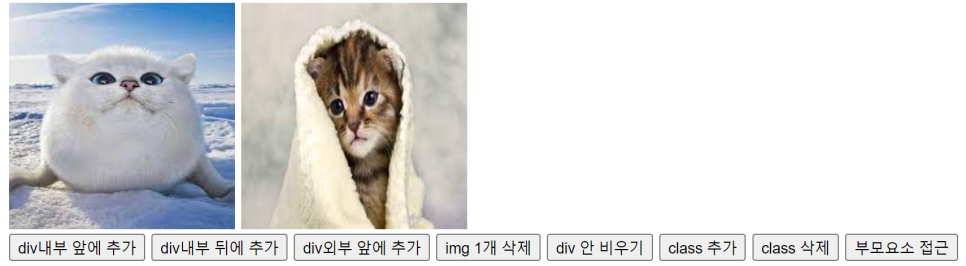
<div>
<img src=" 이미지 " id="img1">
</div>
<button id="btn1">div내부 앞에 추가</button>
<button id="btn2">div내부 뒤에 추가</button>
<button id="btn3">div외부 앞에 추가</button>
<button id="btn4">img 1개 삭제</button>
<button id="btn5">div 안 비우기</button>
<button id="btn6">class 추가</button>
<button id="btn7">class 삭제</button>
<button id="btn8">부모요소 접근</button>
<script>
// 1. 요소의 내부 앞쪽 추가: prepend()
$('#btn1').click(()=>{
$('div').prepend('<img src=" 이미지 " ' )
})
// 2. 요소의 내부 뒤쪽 추가: append()
$('#btn2').click(()=>{
$('div').append('<img src=" 이미지 " ' )
})
// 3. 요소의 외부 앞쪽 추가: before()
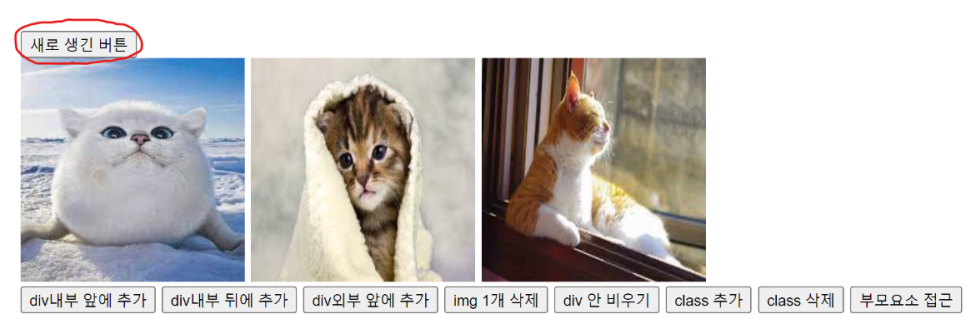
$('#btn3').click(()=>{
$('div').before('<button id="newbtn">새로 생긴 버튼</button>')
})
// .click vs .on('click')
// 동적 이벤트 바인딩 차이
// .click : 최초의 페이지를 로딩할 때 선언되어있던
// 요소들에 이벤트를 바인딩 그 이후 더이상 바인딩하지 않음
// on('click'): 동적으로 추가된 태그 이벤트 바인딩
// $('newBtn').click(()=>{ 새로 생긴 버튼이기 때문에 실행되지 않음
// alert('클릭!')
// })
// $(document).on('click','#newbtn',()=>{ 동적바인딩으로 실행
// alert('click!')
// })
// 4. 요소의 외부 뒤쪽 추가: after()
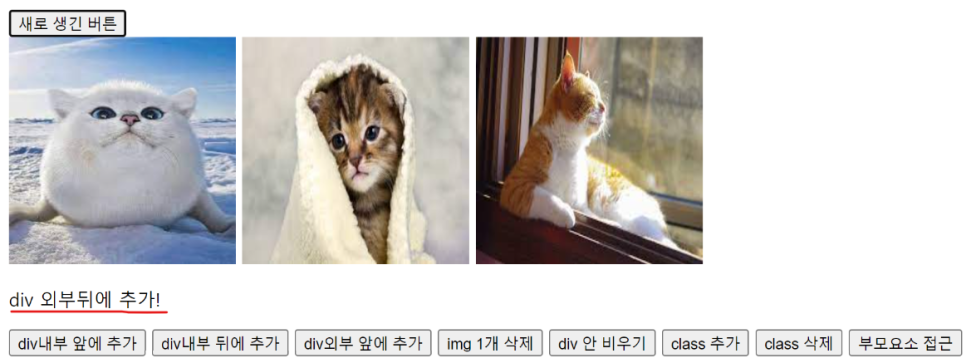
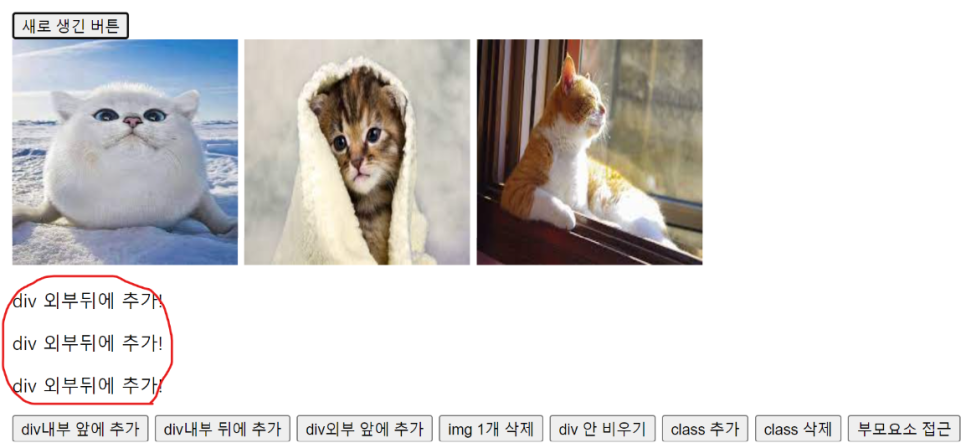
$(document).on('click','#newbtn',()=>{
$('div').after('<p>div 외부뒤에 추가!</p>')
})
// 5. 요소 지우기! remove()
$('#btn4').click(()=>{
// $('#img1').remove()
$('img')[0].remove()
})
// 6. 요소 비우기 empty()
$('#btn5').click(()=>{
$('div').empty()
})
// 7. Class 추가 addClass()
$('#btn6').click(()=>{
$('img').addClass('greenClass')
})
// 8. Class 삭제 removeClass()
$('#btn7').click(()=>{
$('img').removeClass('greenClass')
})
// 9. 부모요소
$('#btn8').click(()=>{
$('div>img').parent().remove()
})
</script>
</body>
</html><head> 부분
<style>
img{ # 이미지의 크기
width: 200px;
height: 200px;
}
.greenClass{ # 적용할 스타일을 정의한 Class
border: 5px solid greenyellow;
}
</style>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"> # jQuery를 사용하겠다고 선언
<body> 부분
<div>
<img src=" 이미지 " id="img1">
</div>
<button id="btn1">div내부 앞에 추가</button>
<button id="btn2">div내부 뒤에 추가</button>
<button id="btn3">div외부 앞에 추가</button>
<button id="btn4">img 1개 삭제</button>
<button id="btn5">div 안 비우기</button>
<button id="btn6">class 추가</button>
<button id="btn7">class 삭제</button>
<button id="btn8">부모요소 접근</button>

<script> 부분
// 1. 요소의 내부 앞쪽 추가: prepend()
$('#btn1').click(()=>{
$('div').prepend('<img src=" 이미지 " ' )
})

// 2. 요소의 내부 뒤쪽 추가: append()
$('#btn2').click(()=>{
$('div').append('<img src=" 이미지 " ' )
})

// 3. 요소의 외부 앞쪽 추가: before()
$('#btn3').click(()=>{
$('div').before('<button id="newbtn">새로 생긴 버튼</button>')
})

.click vs .on('click')
동적 이벤트 바인딩 차이
.click : 최초의 페이지를 로딩할 때 선언되어있던
요소들에 이벤트를 바인딩 그 이후 더이상 바인딩하지 않음
on('click'): 동적으로 추가된 태그 이벤트 바인딩
$('newBtn').click(()=>{ 새로 생긴 버튼이기 때문에 실행되지 않음
alert('클릭!')
})
$(document).on('click','#newbtn',()=>{ 동적바인딩으로 실행
alert('click!')
})
// 4. 요소의 외부 뒤쪽 추가: after()
$(document).on('click','#newbtn',()=>{
$('div').after('<p>div 외부뒤에 추가!</p>')
})


// 5. 요소 지우기! remove()
$('#btn4').click(()=>{
// $('#img1').remove()
$('img')[0].remove()
})

// 6. 요소 비우기 empty()
$('#btn5').click(()=>{
$('div').empty()
})

// 7. Class 추가 addClass()
$('#btn6').click(()=>{
$('img').addClass('greenClass')
})

▼

// 8. Class 삭제 removeClass()
$('#btn7').click(()=>{
$('img').removeClass('greenClass')
})

▼

// 9. 부모요소 삭제
$('#btn8').click(()=>{
$('div>img').parent().remove()
})

▼

'개발 공부 > JS, JQuery' 카테고리의 다른 글
| 자바스크립트 좋아요 및 댓글작성, 댓글창 (0) | 2023.10.19 |
|---|---|
| 자바스크립트 this 4가지 사용법 (0) | 2023.10.19 |
| 자바스크립트 마우스 이벤트 (0) | 2023.10.19 |
| 자바스크립트 a href="#" 무엇을 의미? (0) | 2023.10.19 |
| Jquery 이벤트, this 키워드 (0) | 2023.10.19 |

