자바스크립트 DOM
DOM이란?













1. 객체 {} => .
2. 배열 [] => 인덱스 번호
3. 함수 ()
객체, 배열, 함수 선언 방법
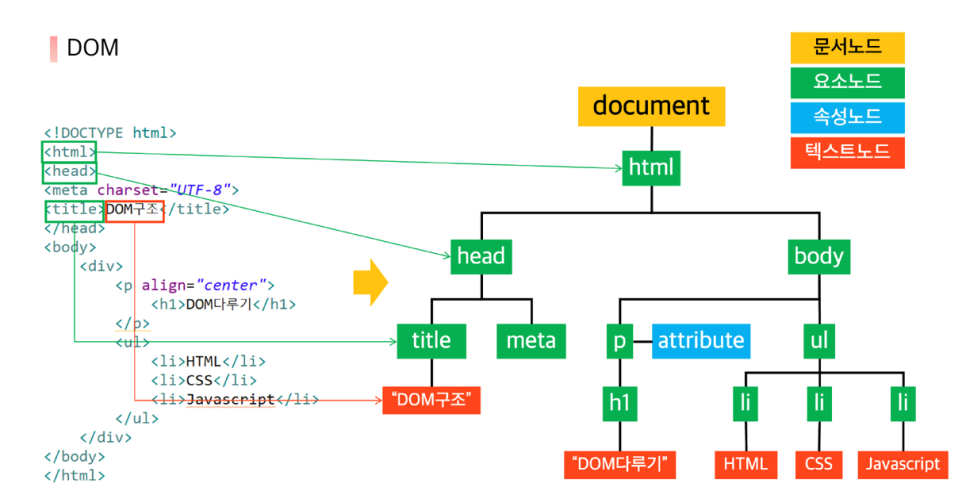
DOM (Document Object Model)
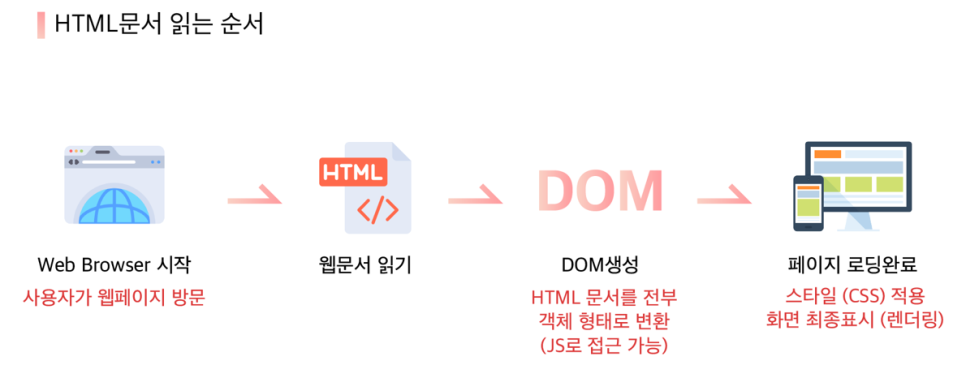
- HTML 문서 쪼개서 객체화 => JS 영역으로 조정
★★ - HTML 문서 내에 최상위 객체 => document 객체 ★★
내가 만약 JS 의 영역에서 HTML 문서를 손대고 싶다면? document 접근
● DOM 실습
<body>
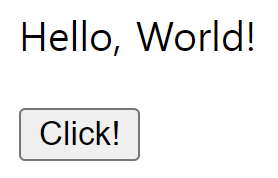
<p id="text">Hello, World!</p>
<button onclick="innerFunc()">Click!</button>
<script>
let innerFunc =()=>{
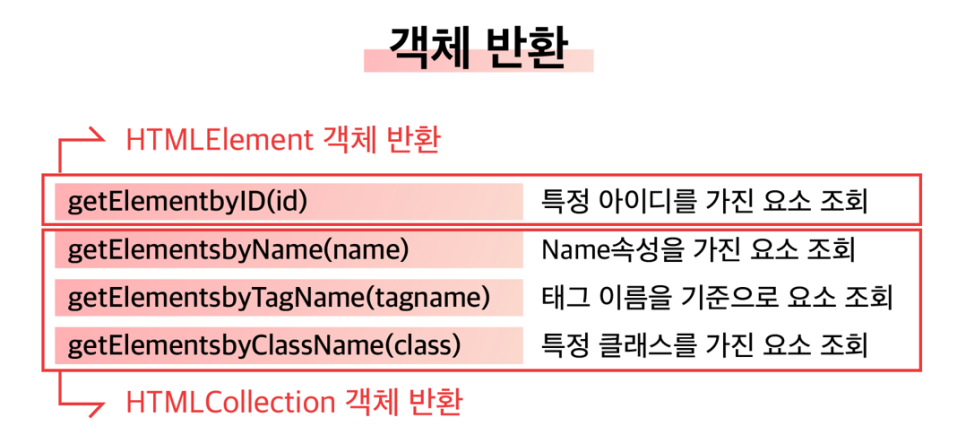
let pTag = document.getElementById('text')
요소 = 태그 + 컨텐츠
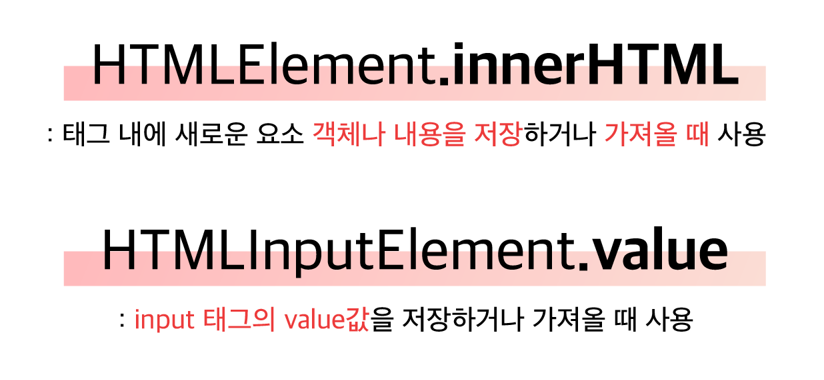
요소 안의 내용만 수정 or 접근? .innertext
(1) 접근
console.log(pTag.innerText)
(2) 수정 (그대로 가져와서 대입)
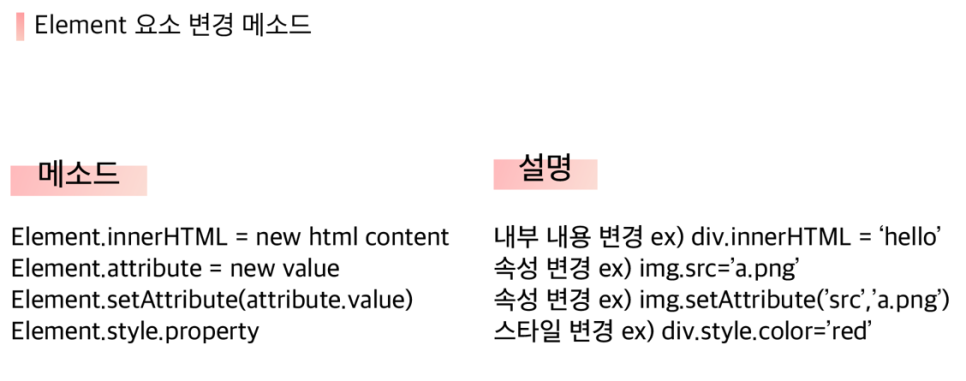
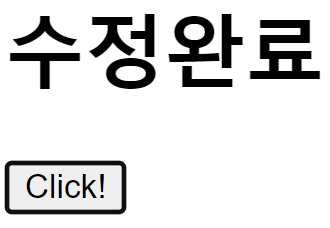
pTag.innerText = '<h1>수정완료</h1>'
// 태그까지 적용하고 싶을 때는? .innerHTML
pTag.innerHTML = '<h1>수정완료</h1>'
}
</script>
</body>
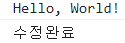
- 버튼 누르기전 HTML화면

- 버튼 누르고 난 후 HTML화면

- 콘솔화면창

● DOM 실습2
<body>
<span id="span1">0</span>
<br>
<button onclick="plus()">+1 증가</button>
<button onclick="minus()">-1 감소</button>
<script>
1. plus 함수 생성
1-1. 아이디가 span1인 span 태그의 요소를 JS의 영역으로 가지고 올 것
1-2. 요소 안의 텍스트만 1씩증가
** 단, 현재 0이라는 글자는 string 형이다.
/* 나의 풀이
function plus(){
let spanTag = document.getElementById("span1")
spanTag.innerText++
}
*/
let span = document.getElementById("span1")
function plus(){
let spanNum = Number(span.innerText)
span.innerText= spanNum+1
}
2. minus 함수 생성
2-1. 아이디가 span1인 span 태그의 요소를
JS의 영역으로 가지고 올것
2-2. 요소 안의 텍스트만 1씩 감소
2-3. 0 밑으로는 더이상 감소 X
/* 나의 풀이
function minus(){
let spanTag = document.getElementById("span1")
spanTag.innerText--
if (spanTag.innerText<0){
spanTag.innerText=0
}
}
*/
function minus(){
let spanNum= Number(span.innerText)
if (spanNum>0){
span.innerText = spanNum-1
}
}
</script>
</body>
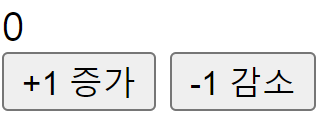
- 초기화면

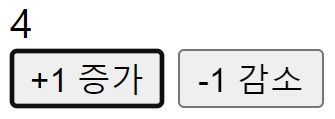
- +1버튼증가 화면

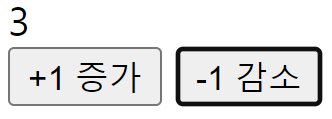
- -1버튼감소 화면

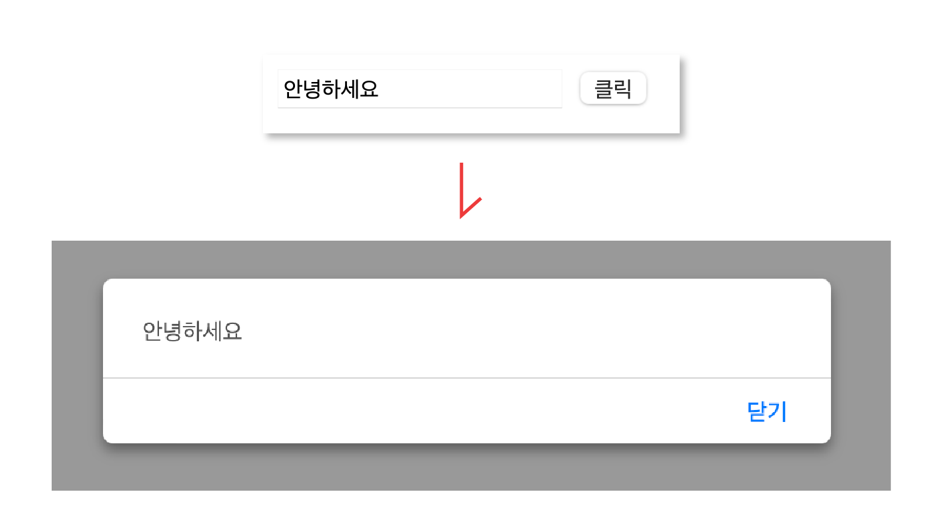
● DOM input 실습
<body>
<input type="text" id="txt">
<button onclick="data()">클릭</button>
<script>
let data = () =>{
// input태그에 있는 값을 가져올때는
// .value를 사용한다
let input=document.getElementById('txt')
console.log(input.value)
}
</script>

클릭결과 콘솔창



2번 입력후 클릭결과 콘솔창

● DOM input 실습2
<body>
<h1>입력한 값을 h1태그로 출력해보기</h1>
<input type="text" id="txt">
<button onclick="data()">h1태그 출력</button>
<div id="div1"></div>
<script>
1. .innerText
2. .innerHTML
3. .value
data라는 함수 생성 => 그 안에 로직
(1) 아이디가 txt인 input태그 안의 값을
txt라는 변수안에 담아준다
(2) 아이디가 div1인 div태그 안에
사용자가 입력한 내용을 담아준다. (단, h1태그로)
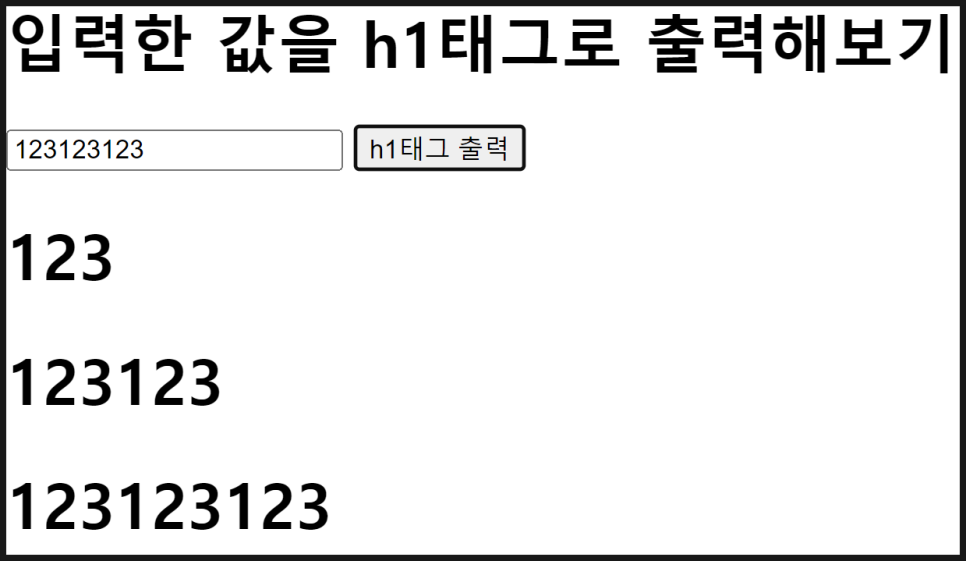
(3) 이때, 사용자가 입력한 내용은 누적된다. => '+='
let input = document.getElementById("txt")
let divIn =document.getElementById("div1")
let data = () =>{
divIn.innerHTML += '<h1>'+input.value+'</h1>'
}
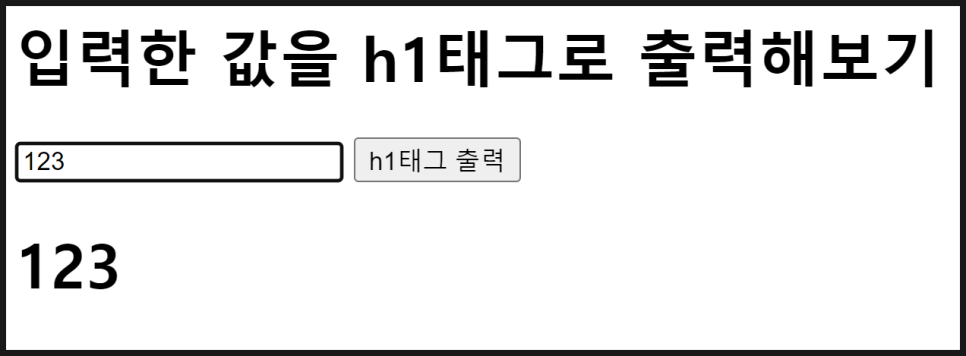
- 입력후 h1태그 출력 눌렀을때 HTML화면


<body>
<ul>
<li>Html</li>
<li>CSS</li>
<li>JS</li>
</ul>
<script>
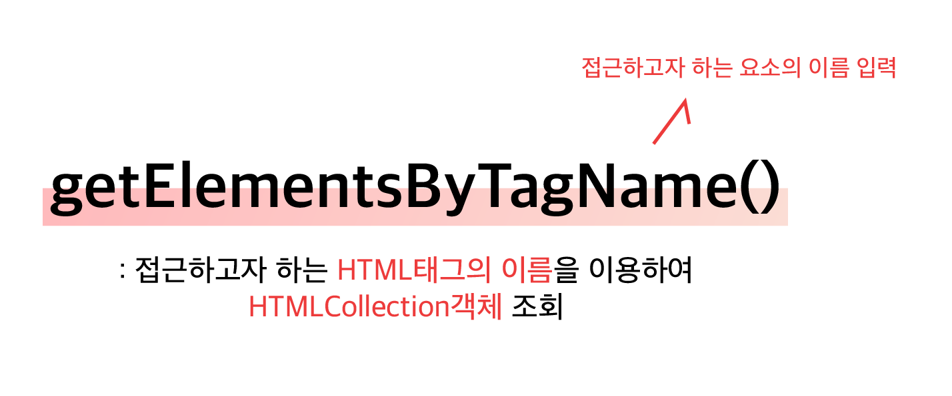
let li = document.getElementsByTagName('li')
console.log(li[1].innerText)
// HTML Collection 형태 (유사배열)
// 태그이름, 클래스이름을 사용해서
// Html 요소를 가지고 올 때는
// 배열과 같은 형태를 사용한다
console.log(li.length)
for(let i =0; i<li.length;i++){
console.log(li[i].innerText)
li[i].innerText = 'hi'
}
</script>
</body>
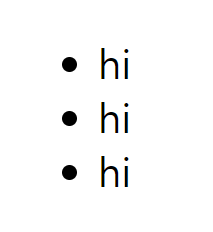
- HTML창( for(let i =0; i<li.length;i++){
console.log(li[i].innerText)
li[i].innerText = 'hi'
})

- 콘솔 화면창( console.log(li[1].innerText))

- 콘솔 화면창(console.log(li.length))

- 콘솔 화면창(for(let i =0; i<li.length;i++){ console.log(li[i].innerText) })

'개발 공부 > JS, JQuery' 카테고리의 다른 글
| 자바스크립트 스타일바꾸기, 콜백함수(이벤트) (0) | 2023.10.19 |
|---|---|
| jQuery 사용 방법, 다운로드 방법 (1) | 2023.10.19 |
| 자바스크립트로 문자열 포매팅 구현하기. String.format() (0) | 2023.10.18 |
| 자바 스크립트 객체생성 (0) | 2023.10.18 |
| 자바 스크립트, 함수 (0) | 2023.10.18 |



