● 객체란?



- 객체 (Object)
여러개의 데이터를 속성 & 값 저장
{} 객체를 감쌀때
1. 객체를 저장(객체 안에서 Arrow Function 사용불가)
let person = {
name : '박진우',
subject : 'web',
intro : function(){
console.log('안녕하세요 박진우입니다.')
}
}
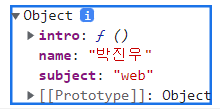
console.log(person)
결과 =>

** 객체 내에 객체 저장
let IoTClass = {
cyk : {
name : '최운규'
},
mjh : {
name : '문지환'
}
}
console.log(IoTClass.mjh.name)
결과 =>

** 데이터를 볼때!
{} => 객체 => 안에 접근 .(dot)
[] => 배열 => 인덱스로 접근
2. 객체 내 데이터 접근 : .(dot) 기호 사용
객체이름, 속성이름
console.log(person.name)
person.intro()
결과 =>

● 객체 실습
1. pokemon 객체를 생성
2. pokemon 객체 안에 pika라는 객체,
kkobook 이라는 객체 두개 생성
3. pika, kkobbok 객체 각각
name, age, skill을 보유
pika-> 이름: 피카츄, 나이: 2살, 스킬: '백만볼트!' 팝업창
kkobook-> 이름: 꼬북이, 나이: 1살, 스킬: '물대포!' 콘솔창
▶ 결과창
(1) 팝업창 : 백만볼트!
(2) HTML 문서 내에 :
피카츄의 나이는 2살입니다.
꼬북이의 나이는 1살입니다.
(3) console창에 : 물대포!
let pokemon = {
pika : {
name : '피카츄',
age : '2살',
skill: function(){
alert('백만볼트!')
}
},
kkobook : {
name : '꼬북이',
age : '1살',
skill : function(){
console.log('물대포!')
}
}
}
pokemon.pika.skill()
document.write(`${pokemon.pika.name} 의 나이는 ${pokemon.pika.age}입니다<br/>`)
document.write(`${pokemon.kkobook.name} 의 나이는 ${pokemon.kkobook.age}입니다`)
pokemon.kkobook.skill()
결과=>
- 알림창 화면(pokemon.pika.skill())

- HTML 화면(document.write(`${pokemon.pika.name} 의 나이는 ${pokemon.pika.age}입니다<br/>`)
document.write(`${pokemon.kkobook.name} 의 나이는 ${pokemon.kkobook.age}입니다`))

- 콘솔 화면 (pokemon.kkobook.skill())


=> 풀이 (intro1,2,3 함수 추가)
let person = {
name: '선영표',
age: '20',
intro1:function(){
alert("안녕하세요! 알림")
},
intro2:function(){
console.log("안녕하세요! 콘솔")
},
intro3:function(){
document.write("안녕하세요! HTML")
}
}
console.log(person)
console.log(person.name)
console.log(person.age)
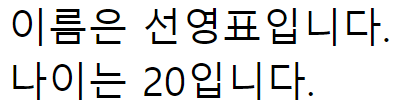
document.write(`이름은 ${person.name}입니다.<br/>`)
document.write(`나이는 ${person.age}입니다.<br/>`)
person.intro1()
person.intro2()
person.intro3()
- 콘솔(console.log(person))

- 콘솔(console.log(person.name),
console.log(person.age))

- HTML화면(document.write(`이름은 ${person.name}입니다.<br/>`)
document.write(`나이는 ${person.age}입니다.<br/>`))

- 알림화면 intro1함수(person.intro1())

- 콘솔화면 intro2함수(person.intro2())

- HTML화면 intro3함수(person.intro3())

'개발 공부 > JS, JQuery' 카테고리의 다른 글
| 자바스크립트 DOM (0) | 2023.10.19 |
|---|---|
| 자바스크립트로 문자열 포매팅 구현하기. String.format() (0) | 2023.10.18 |
| 자바 스크립트, 함수 (0) | 2023.10.18 |
| 자바스크립트 for each 문 , for in 문 , for of문 (0) | 2023.10.18 |
| 자바 스크립트, 배열, 배열함수 (0) | 2023.10.18 |


